Shopware Logo ändern und dabei die optimale Größe finden.
Logogröße Shopware 6
Bei der Auswahl der Logogröße muss man die Seitenverhältnisse des Bildes berücksichtigen. Die maximale Breite ist im Standard-Theme hart auf 300 Pixel begrenzt. Die Höhe ist unbegrenzt.
Das Originallogo ist 237x35 Pixel groß. Wenn man nicht möchte, dass sich der Suchschlitz verschiebt, sollte man bei dieser Breite von 237 Pixel bleiben.
Die Höhe des Logos hat einen Einfluß auf die Höhe des Headers. Verwendet man Bildhöhen größer als 35 Pixel, wird der Header höher.
Eine gute Logogröße könnte also 237x70 Pixel sein. Letztendlich muss man hier etwas tüfteln und schauen wie mit unter diesen Rahmenbedingungen eine optimale Darstellung schafft.
Kleiner Tipp: die Größe von bspw. 237x70 Pixel kann auch als Leinwand gesehen werden und das vorliegende Logo darin passend positioniert werden. Dann hat es zwar ggf. etwas "Luft" drumherum, besser ginge es halt nur mit einer Theme-Anpassung.
Logogröße Shopware 5
Das Shoplogo in Shopware zu ändern ist, seit der Version 5.0, sehr einfach geworden, man braucht keine Plugins mehr, muss nicht mehr im Theme coden. Das Shoplogo zu ändern geht nun ganz einfach im Backend. Da der für das Logo verfügbare Platz je nach Viewport unterschiedliche Seitenverhältnisse hat, bedarf die Logogröße etwas Tüftelei, wenn man den verfügbaren Platz optimal nutzen möchte.
Shopware selbst verwendet im Demoshop ein Logo in der Größe 867 x 189 Pixel (px) für alle Viewports. Dies scheint eine willkürlich gewählte Größe: eine Grafik mit einer Höhe von 100 px würde vollkommen reichen. Mehr ist in diesem Fall nicht besser.
Das Dateiformat des Logos sollte wegen der Schäfe PNG sein.
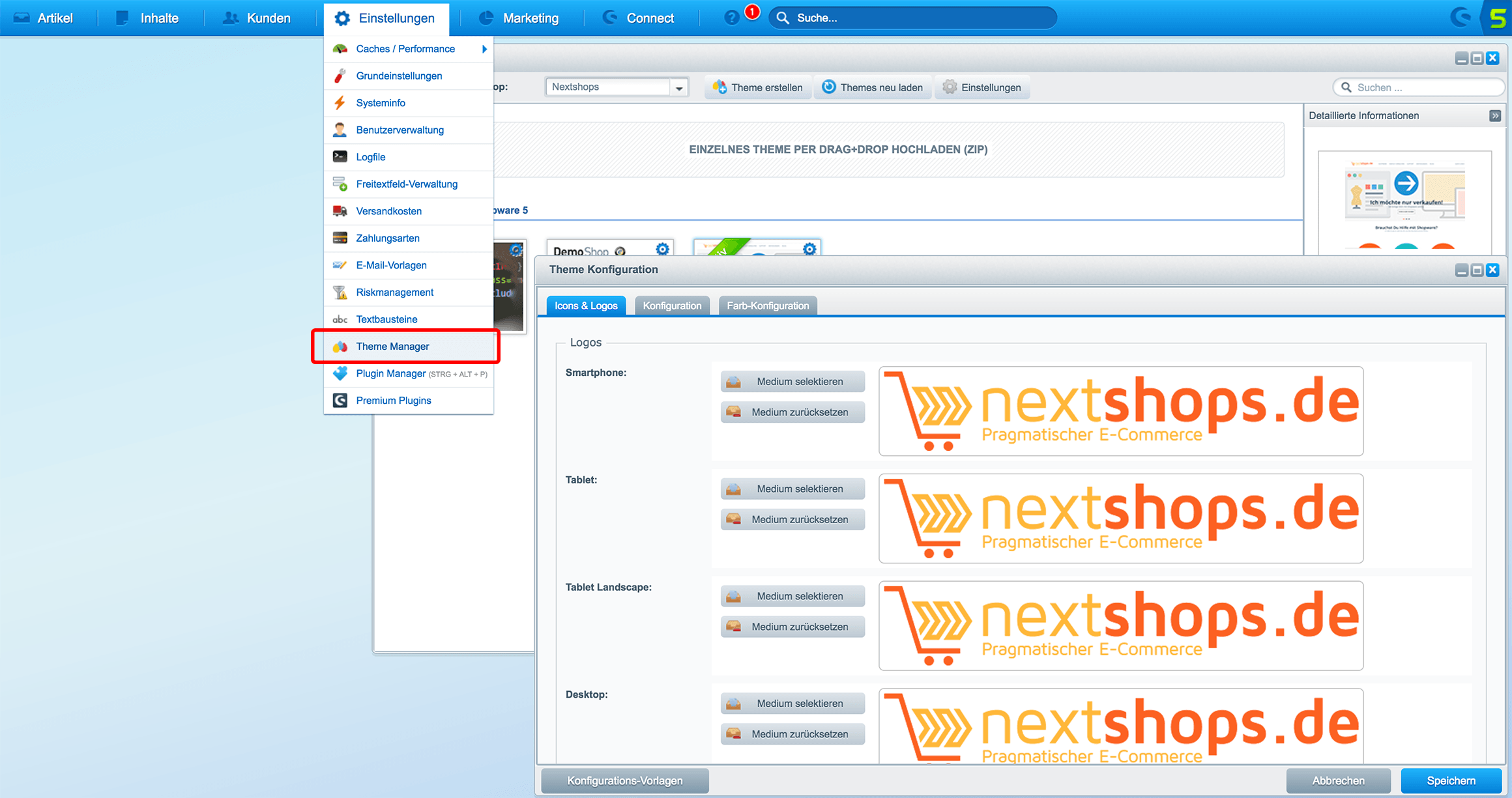
Es empfiehlt sich zunächst, falls nicht schon vorher geschehen, ein eigenes Theme abzuleiten. (Einstellungen > Theme Manager > Theme erstellen)
Im nächsten Schritt kann dieses eigene Theme konfiguriert werden (Einstellungen > Theme Manager > Theme auswählen > Theme konfigurieren)
Dabei können bis zu 4 verschiedene Grafiken als Logo verwendet werden. Für: Desktop-, Tablet-, Tablet quer- und Smartphone-Viewports.
Die Logohöhe ist für die unterschiedlichen Viewports im Standard-Template (Responsive) wie folgt festgelegt:
- Desktop, Tablet 50 px (für HD verdoppeln)
- Smartphone: 35 px (für HD verdoppeln)
Der verfügbare Platz für die Breite, beträgt für die verschiedenen Viewports in Pixeln wie folgt:
- Desktop: 300 px (für HD verdoppeln)
- Tablet quer: 243 px (für HD verdoppeln)
- Tablet hoch: 212 px (für HD verdoppeln)
- Smartphone: 274 px (für HD verdoppeln)
- Smartphone hoch: 150 px (für HD verdoppeln)
Je nachdem welches Seitenverhältnis euer Logo hat, orientiert euch an der Höhe oder Breite, ohne die Werte dabei zu überschreiten. Einzig bei Smartphone müsst ihr einen Kompromiss eingehen, dafür kann nur eine Grafik für hoch und für quer festgelegt werden.
Damit das Logo auf hochauflösenden Displays gut ausschaut, am besten die obigen Werte verdoppeln.
Ihr könnt natürlich einfach für Desktop und Tablet ein Logo mit 300x50 Pixel (600x100 für HD) nehmen und für Smartphones 274x35 oder 150x35 Pixel (für HD verdoppeln) - Shopware skaliert die Grafiken passend, wenn Ihr mit dem Ergebnis zufrieden seid, dann ist doch alles OK.
Anschließend bleiben nur noch folgende Schritte:
- das Theme speichern
- das Theme neu kompilieren
Viel Spaß beim Tüfteln!